どこかで見かけた気がするのですが、忘れたので自分で設定してみてその結果を残しておきます。
経緯
「ちょっと面白いもん作ったぜ!みんな見てみてー」とGitHubやBitbucketにソースをアップしたものの、Webサービスのアクセストークン等がべた書きされてて違う意味でアピールしちゃったなんてことになると悲しいですね。
だからといって、公開するソースにいちいちマスクするのは面倒ですね。
そんな時、今回紹介する方法で丸っと解決しましょう。
Web.config(App.config)を使う
ハードコーディングはやめて少なくともWeb.configを使いましょう。ただ、Web.config本体には公開しても問題ないようにマスクした内容にしておきます。
- Web.config
<configuration><appSettings file="D:\秘密の設定\local.config"><add key="consumerKey"value="*****" /><add key="consumerSecret"value="*****" /><add key="accessToken"value="*****" /><add key="accessSecret"value="*****" /></appSettings></configuration>
ポイントはappSettings要素にfile属性で別のファイル(例ではlocal.config)を指定します。このファイルの中に書かれた内容が優先して使用されます。
- local.config
<appSettings><add key="consumerKey"value="本来の値" /><add key="consumerSecret"value="本来の値" /><add key="accessToken"value="本来の値" /><add key="accessSecret"value="本来の値" /></appSettings>
file属性を指定した要素(appSettings)から書き始める必要があります。*1
もちろん、local.configはバージョン管理対象外となるように別のパスに置いておくか、.gitignoreに入れておくかしておく必要があります。
これで恥ずかしくない
これでローカルで実行する際にはlocal.configに書いた内容が使用され、GitHubにはマスクした内容がアップされるようになりました。
ちなみに、file属性で指定したファイルがなくてもエラーにはなりません。
Azure Webサイトにデプロイする場合
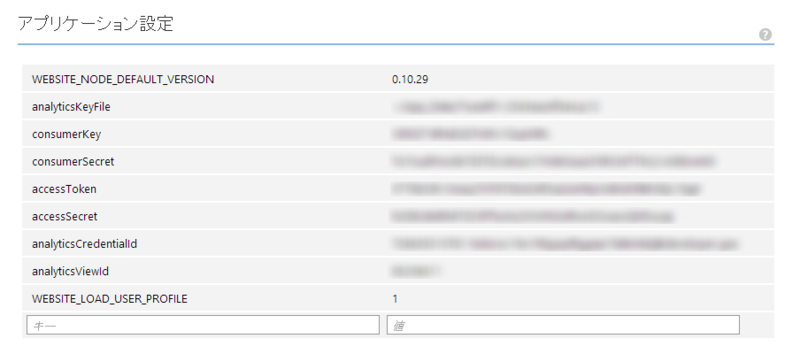
これに加えて、Azure Webサイトにデプロイする場合はどうするかというと、Webサイトの「アプリケーションの設定」で上書きしてあげます。

*1:書き方に問題があれば実行時にエラーになります